Browsing Spotify
Mon Mar 20 2023
Building An ExpressJS App
That was our boot camp cohort’s homework for the weekend. For the first time, I had to write an ExpressJS app from scratch. And it wasn’t actually from scratch. Ironhack has given us very detailed information about what they were expecting and how to achieve it. Spotify offers an API that allows us to fetch data and songs, and basically, we had to build a search interface for it with the option to listen to some snippets.
Pretty cool 😃!
Why Express?
The experienced frontend engineer might ask this. Totally fair! Usually, you would pick a frontend library like React, Vue, or something else. The reason was Ironhack’s curriculum. And from my perspective, it makes perfect sense to understand how to deliver static HTML from a server first, before you start learning what you can do dynamically in the browser. Also important is the knowledge about templating. And because of its simplicity, HandlebarsJS is a great library to begin learning.
The Process
That was fun! It took me around 4 hours to solve the task, and understand what I was doing. In the original ReadMe.md file, the necessary steps to build the ExpressJS server, were well described. Therefore, I haven’t had any issues, and could focus a bit on styling the front end.
Call me weird, but I love CSS! And since we haven’t been allowed to use Javascript in the front end, that would have made it much easier to change classes of elements I had a nut to crack. My goal was to provide users with a submit and a reset button when the input field is focused.
I found the solution with the :focus-within pseudo-class. MDN provides good documentation about it. Applied to a parent, it is triggered when any child is focused.
.home form .button-container {
display: inline-flex;
position: absolute;
right: -10em; /* moved out of sight */
opacity: 0; /* and invisible */
transition: all 0.3s ease-in-out;
}
.home form:focus-within .button-container {
/* a child is focused */
right: -5em; /* moved in */
opacity: 1; /* and visible */
}I really like it! It’s simple, easy to understand, and has an elegant effect.
The Result
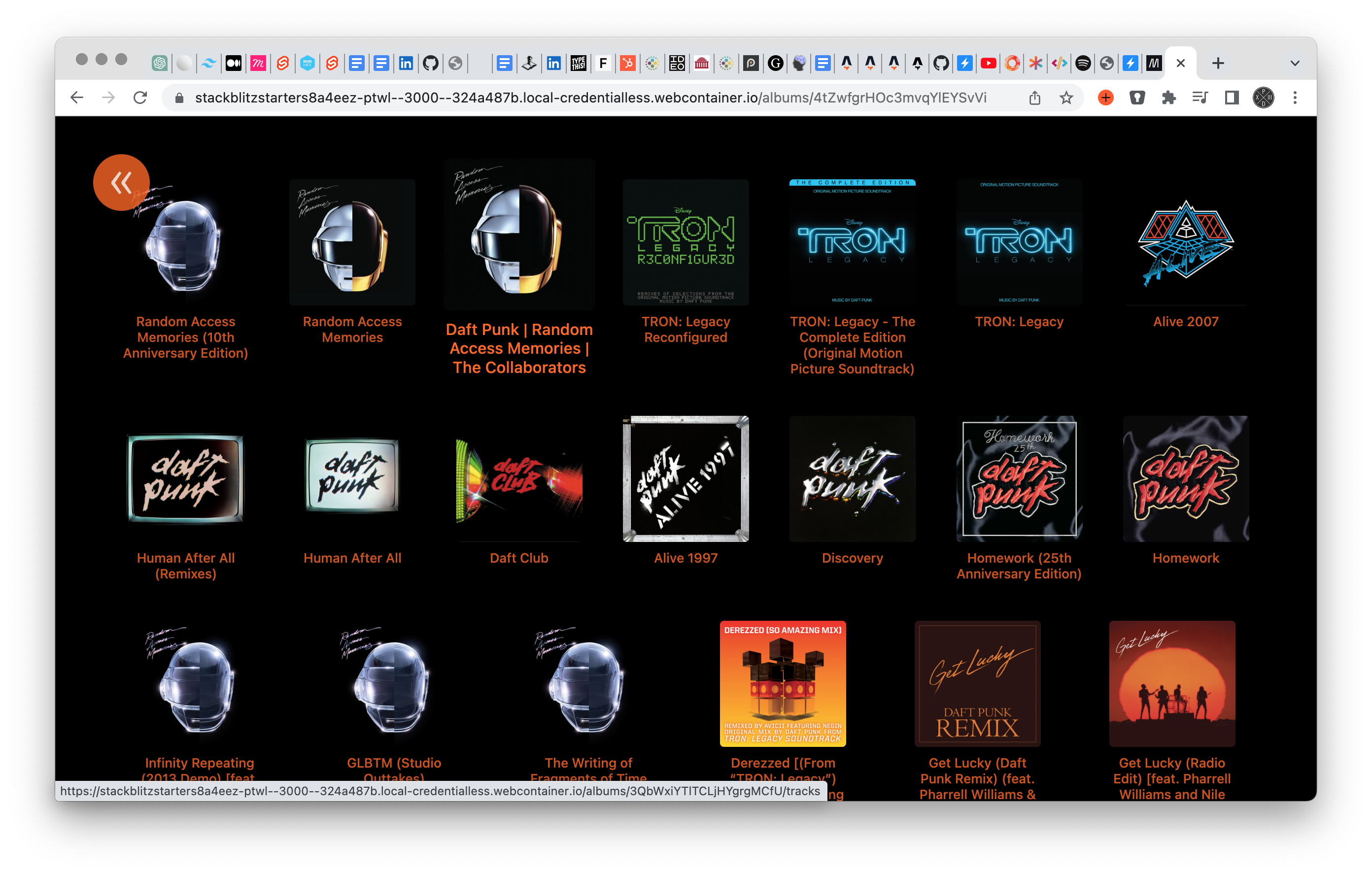
Below, you see my solution embedded. For a full-browser experience head over to Stackblitz, or explore my repository on GitHub.